Çocuk tema nedir?
Mevcut bir WordPress temasına yaptığımız değişikliklerin ayrı bir tema olarak paketlenmesine çocuk tema adı verilir. Yapımı çok kolay olan bu pakette yalnızca tema üzerinde yaptığınız değişiklikler yer alır. Aynı zamanda, tema üzerinde yaptığımız tüm değişiklikler de bu paketin içindedir.
Çocuk tema ne işe yarar?
Çocuk tema kullanmanın en büyük avantajı, ebeveyn temada güncellemeler yapıldığında, tema üzerindeki değişikliklerimizi koruyabilmemizdir.
Çocuk tema kullanmanın bir diğer faydası ise, ebeveyn temaya göre daha az sayıda belge ve daha az kod içerdiği için, hangi değişikliğin nerede yapıldığını bulmayı ve böylece de çalışmayı daha kolay hale getirmesidir.
Çocuk tema nasıl yapılır?
Yakın zamanda yaptığım bir site için WordPress’in yeni taması olan Twenty Sixteen‘i kullandım. Bu temaya daha epey bir güncelleme geleceğini tahmin ettiğimden çocuk tema kullanmayı tercih ettim. Bu yazıda örnek olarak Twenty Sixteen temasını kullanacağım.
1. Sitenizin /wp-content/themes içine yeni bir dizin oluşturun.

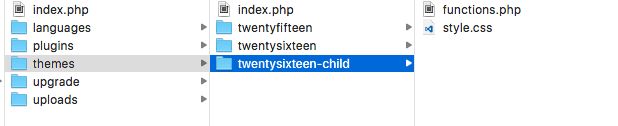
Bir temanın çocuk temasını oluşturmak için ilk yapmamız gereken, sitemizin /wp-content/themes dizini içinde yeni bir dizin oluşturmaktır. Bu yeni dizini isimlendirirken, açıklayıcı olması için “ebeveyntemaadı-child” gibi bir isim kullanılabiliriz. Mesela “twentysixteen-child” gibi.
themes klasörü altına yeni bir klasör oluşturduğumuzda WordPress yönetici arayüzünün temalar bölümünde çocuk temamızın bulunduğunu fakat bozuk olarak nitelendiğini görürüz. Bunun sebebi, WordPress’in bir klasörü geçerli bir tema olarak kabul etmesi için içinde en azından style.css dosyasının bulunmasının gerekmesidir.
2. Yeni dizinde style.css isminde bir dosya oluşturun

styles.css dosyasını bir metin editörü ile (mesela Sublime Text) çocuk tema klasöründe oluşturabiliriz.
WordPress, bir tema ile ilgili temel bazı bilgilerin style.css dosyasının başındaki bir yorum bloğu içinde verilmesini istiyor. Buna göre style.css dosyasının en başına aşağıdaki satırları ekleyerek bunun kabul edilebilir bir tema olmasını sağlayabiliriz.
/*
Theme Name: Twenty Sixteen Child
Theme URI: twentysixteen-child
Template: twentysixteen
*/style.css dosyasına yazılacak yorum bloğu ile ilgili daha fazla ayrıntıyı WordPress’in kendi arşivinden bulabiliriz.
Yeri gelmişken, Twenty Sixteen temasının kullandığı ‘media query’leri de CSS yazarken kullanılabileceği için buraya ekleyelim:
@media screen and (min-width: 44.375em) {
}/* min-width: 44.375em */
@media screen and (min-width: 56.875em) {
}/* min-width: 56.875em */
@media screen and (min-width: 61.5625em) {
}/* min-width: 61.5625em */
Yukarıdaki satırları yazdıktan sonra style.css dosyasını kaydedersek, sitemizin yönetici bölümünün tema seçimi kısmında temamız görüntülenecek ve aktifleştirilebilecek hale gelecektir. Ancak henüz ebeveyn temanın (bu örnekte Twenty Sixteen temasının) stillerini temamıza dahil etmediğimiz için siteye hiç bir bir stil uygulanmayacaktır.
Ebeveyn tamanın stillerini kendi temamıza dahil etmek için iki farklı yöntem kullanabiliriz. Bunlardan ilki çocuk temanın stil dosyasında @import kuralını kullanmaktır. Yani:
@import url(“../twentysixteen/style.css”);Böylece ebeveyn tamanın stillerini çocuk temaya eklemiş oluruz.
Ebeveyn tema stillerini çocuk temaya aktarmanın bir diğer yolu da functions.php’yi kullanmaktır. Bu yöntemi aşağıda açıklayacağım.
3. Tema klasöründe functions.php isminde bir dosya oluşturun

Çocuk temamızın kök dizini içine functions.php isminde bir dosya oluşturun. Bu adım çocuk tema yapımı için zorunludur.
functions.php, herhalde, çocuk temalarda yapacağımız özelleştirmelerde kullanabileceğimiz en etkili dosyadır. Kendi fonksiyonlarımızı bu dosyaya yazarak ebeveyn temaya yeni fonksiyonlar ekleyebilir ya da var olan fonksiyonları değiştirebilirsiniz. WordPress, diğer dosyalardan farklı olarak hem ebeveyn temanın, hem de çocuk temanın functions.php dosyasını okur ve uygular.
Ebeveyn tema stillerini aktarmak
Yukarıda, ebeveyn temanın stillerini kendi temamıza katmanın bir yolunun da functions.php olduğundan bahsetmiştik. Bunun için çocuk tema klasöründeki functions.php dosyasına aşağıdaki satırları ekleyebiliriz:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>İndirilebilir çocuk tema
Twenty Sixteen teması için hazırlanmış bir çocuk temayı şu bağlantıdan indirebilirsiniz: twentysixteen-child
Zip dosyasını indirip açtığınızda bir klasör çıkacak. Bu klasörü websiteniz/wp-content/themes/klasörünün altına kopyaladığınızda, WordPress yönetici bölümündeki tema seçenekleri arasında yer alacaktır. Oradan seçerek etkinleştirebilirsiniz.
4. Ebeveyn temanın html ve php kodlarını değiştirmek
Kodunu değiştirmek istediğiniz dosyayı, ebeveyn tema klasöründen kopyalayıp çocuk teme klasörüne yapıştırın.
Diyelim ki header.php dosyasında bir değişiklik yapmak istiyoruz. Ebeveyn temadaki header.php dosyasını, çocuk tema dizinine kopyalarsak, WordPress bu dosyayı, ebeveyn temadakinin yerine kullanacaktır. Böylece kendi tema dizinimizdeki dosyada istediğimiz değişikliği yapabiliriz. Ebeveyn tema güncellendiğinde ise, yaptığımız değişiklikler farklı bir dizinde, farklı bir dosyada bulunduğu için değişmeden kalacaktır.
Yalnızca ihtiyacımız olan bölümleri değiştirmek
Bir php dosyasını çocuk tema klasörüne kopyaladığımızda WordPress’in ebeveyn temadaki benzerini okumadığını söylemiştim. Bu durumda ebeveyn tama güncellendiğinde, bizdeki kopya da güncellenmemiş olacaktır. Eğer tüm dosyayı kapsayacak değişiklikler yapmadıysak, güncellemelere daha uyumlu bir çözüm bulabiliriz.
Diğer bazı temalarda olduğu gibi, Twenty Sixteen temasının inc dizini altındaki template-tags.php dosyasında, çocuk temamızda değiştirebileceğimiz bazı fonksiyonlar bulunuyor. Bu fonksiyonların birer kopyasını çocuk temadaki functions.php dosyasına kopyalayarak, mesela tüm yazılardaki yazar bilgisini değiştirebiliriz.
Eğer özel alanlar (custom fields) kullanıyorsak (mesela Advanced Custom Fields -ACF eklentisi ile), eklediğimiz alanların sayfalarımızda görüntülenmesi için de template-tags fonksiyonlarını kullanabiliriz.
Diyelim ki yazılarımıza nerede yazıldıklarının bilgisini de eklemek istiyoruz. Konu dışında olduğu için ayrıntıları yazmayacağım ama bunun için ACF eklentisini kurup, etkinleştirip bu alanı eklememiz gerekiyor. Her şey hazır olduğunda Twenty Sixteen’in twentysixteen_excerpt fonksiyonunu kendi functions.php dosyamıza kopyalayıp içine aşağıdaki satırları ekleyebiliriz.
if( get_field(“yazildigi_yer”) ) {
the_field(“yazildigi_yer”);
}Böylece WordPress yazılarımızı görüntülerken yazı özeti ile beraber (excerpt) yazıldığı yeri de sayfaya ekleyecektir.
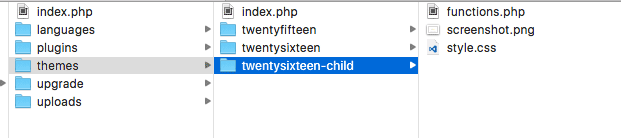
5. WP yönetici arayüzündeki tema görseli

WordPress yönetici arayüzündeki tema görselini, çocuk tema klasörünün içinde screenshot.png isimli dosyadan okur. Aslında bu adım zorunlu değil. Ancak screenshot.png adında 880 piksele 660 piksellik bir png dosyasını temamızın kök dizinine koyarsak, WordPress’in temalar sayfasında temamızın ismiyle beraber bu resim gösterilir.
Ne zaman çocuk tema kullanmalı?
Çocuk temanın özelliği, zaten bizim amacımıza uygun olan bir temada, nispeten küçük değişiklikler yapmamıza imkan vermesidir. Sonuçta ebeveyn tema büyük oranda baskındır ama bazı ufak tefek ayrıntılar için değişikliğe gidilmiştir. Böyle bir kullanımda çocuk tema hakkıyla kullanılmış demektir.
Eğer ebeveyn temada yapmayı planladığımız değişiklikler “ufak tefek” sınırını çok aşıyorsa, bu durumda doğru çözüm temanın kendisini değiştirmek olabilir.